Coding For Beginners (issue 2)
Welcome to the second issue of “Coding for Beginners”!
In this issue I will teach you how to make a quick and easy game using backdrops and movement!
First open up Scratch or go to Scratch – Imagine, Program, Share (mit.edu)
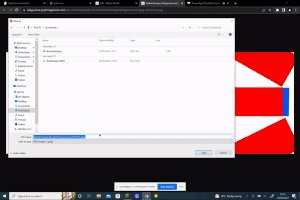
Go to the backdrops sprite and then click on the backdrops tab. click on the download link below then right click on the picture. go to save image as, double-click on downloads and press save. Now the picture is saved in your “Downloads” folder.
Now go to scratch and hover over the small blue circle, then click on import backdrop select downloads and click on the image. this will give you a map to use for this game. Then select the “select part” button#
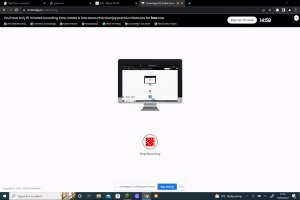
if you still don’t understand, I have a video I have made using a screen recorder called screenapp.io
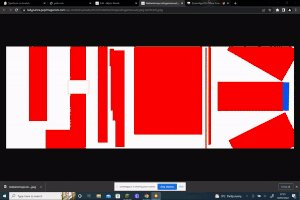
Now that you have the map you will notice that it doesn’t fill the whole screen so select the map and make it bigger until the bottom is at the bottom and the top at the top (doesn’t matter if you have to stretch it) now your map should be ready.
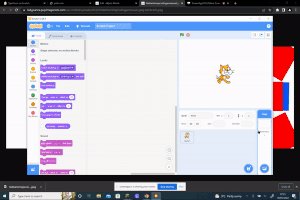
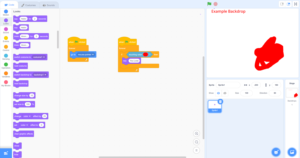
next you need a player so go to sprites click paint and do a dot right in the middle of the little target this is your player and it will stick to the mouse the whole game now enter this code in the code section of the sprite
“When <green flag> clicked”
“Forever
go to mouse cursor”
now when you press the green flag your little dot should go wherever your mouse is
next in the code section do
“when <green flag> clicked”
“Forever
“if “touching color {insert red here by clicking on the colour picker}”
then
say [you lose]
this also looks like this
now try to get from one end to the other!
Tada you’ve made a simple game using Scratch
In the next issue we will be moving onto stuff a bit more complicated!
See You in the next Issue!
-Nathan